- Entwickler-Doku
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Überblick
- Fehler berichten
- Entwicklungssystem aufsetzen
- Orientierung im Verzeichnisbaum
- Dateitypen und Coding-Style
- API-Dokumentation
- Die wichtigsten Klassen und Funktionen
- Datenbankzugriffe
- HTML-Ausgaben erzeugen
- Lokalisierung (L10N)
- Rechtestufen
- Asset-Bundling (≥4.2)
- JavaScript in Stud.IP
- Sicherheitsaspekte
- Gute Tipps für den Einstieg
- Was sind Lifters?
- Automatisierte Tests
- HowToResponsiveDesign
- Utf-8
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Regeln
- Weitere Themen
- Coding Standard
- Formatierungsfunktionen
- Flexi_Templates
- Trails im Kern
- API-Klassen
- AJAX in Stud.IP
- Glossar - Begriffsdefinitionen
- Visual Style Guide
- Einleitung (Stud.IP Design-Philosophie)
- Vier allgemeine Gestaltungsprinzipien für Stud.IP
- Usability-Prinzipien
- Seitenaufbau allgemein
- Design
- Farbe/Farbraum
- Icons
- Schrift
- CSS (Übersicht)
- Interaktionselemente
- Informationspräsentation
- Sprache (Schreibstil)
- Terminologie
- geschlechtergerechte Sprache
- Meldungen
- Sonstiges
- Suche
- Einstellungen
- Einleitung (Stud.IP Design-Philosophie)
- Plugin-Schnittstelle
- Spezielle Klassen
Formulare
Formulare
Formulare sollen in Stud.IP gemäß LifTers014 einheitlich gestaltet werden. Ein Standard Formular wird wie folgt definiert:
- <form class="default" ...>
- ...
- </form>
Allgemein
Lange Erklärungstexte am Anfang des Formulars sollten vermieden werden. Erklärungen können über Tooltips an den Elementen (siehe unten) oder ggf. Texte in der Hilfelasche realisiert werden.
Gruppierung der Formularfelder
Formularfelder (oder auch Input-Elemente) sollen gruppiert werden, wenn sie inhaltlich oder funktional zusammenhängen, damit dieser Zusammenhang deutlich wird. Jede Gruppe sollte eine passende Überschrift haben.
- <form class="default" ...>
- <fieldset>
- <legend>Gruppenüberschrift 1</legend>
- ...
- </fieldset>
- <fieldset>
- <legend>Gruppenüberschrift 2</legend>
- ...
- </fieldset>
- </form>
Auch Formulare mit lediglich einer Gruppierung sind zulässig. In Dialogen wird eine einzelne Gruppierung jedoch entfernt!
Ein-/Ausblenden von Gruppen
Einzelne Gruppen können aus- bzw. eingeblendet werden, indem entweder dem fieldset (für eine spezielle Gruppe) oder dem gesamten Formular (für alle Gruppen innerhalb) die Klasse collapsable gegeben wird. Dadurch wird durch einen Klick auf die legend des fieldsets die Gruppe versteckt bzw. wieder angezeigt. Soll die Gruppe bei der initialen Darstellung ausgeblendet sein, muss das fieldset zusätzlich mit der Klasse collapsed ausgezeichnet werden.
- <form class="default" ...>
- <fieldset>
- <legend>Gruppenüberschrift 1</legend>
- ...
- </fieldset>
- <fieldset class="collapsable collapsed">
- <legend>Gruppenüberschrift 2</legend>
- ...
- </fieldset>
- </form>
Labels (Feldbeschriftungen)
Generell sollte analog zu LifTers010 das HTML-Markup <label> verwendet werden. Beispiel:
- <form class="default" ...>
- <fieldset>
- <legend>Beschriftung</legend>
- ...
- <label>Eingabe A
- <input name="eingabe_a" type="text" placeholder="Texteingabe A" required>
- </label>
- ...
- </fieldset>
- </form>
- Das erste Wort des Labels sollte mit einem großen Anfangsbuchstaben geschrieben werden.
- Das Label sollte nicht mit einem Doppelpunkt abgeschlossen werden.
Wording:
- Es sollen aussagekräftige Labels gewählt werden.
- Fachbegriffe sollen vermieden werden.
- Keine ganzen Sätze.
Nicht änderbare / deaktivierte Eingabefelder
Falls in einem Formular im aktuellen Kontext ein Feld nicht geändert werden darf, so muss das Attribut disabled an das Eingabefeld gehängt werden. Es ist nicht zulässig, einfach nur den Text OHNE Formularelement auszugeben!
Beispiel aus lib/classes/StudipSemTreeViewAdmin.class.php
- <form class="default" ...>
- <fieldset>
- <label>
- <input type="text" name="edit_name"
- <?= $this->tree->tree_data[$this->edit_item_id]['studip_object_id'])? 'disabled' : '' ?>
- value="<?= htmlReady($this->tree->tree_data[$this->edit_item_id]['name']) ?>">
- </label>
- ...
- </fieldset>
- </form>
Ausrichtung der Formularfelder
Schmale Formularfelder dürfen in mehreren Spalten angeordnet werden. Bei schmaleren Anzeigen brechen diese Felder bei korrekter Anwendung automatisch um.
Untereinander angeordnete Formularfelder sollten linksbündig angeordnet sein. Wenn mehrere Formularfelder eine logische Folge bilden oder aus anderen Gründen direkt zusammengehören, sollten Sie in einer Horizntalen Gruppierung (hgroup) angeordnet werden.
Reguläre nebeneinader angeordnete Elemente
Um Elemente bei passend großem Bildschirm nebeneinander anzuzeigen, werden diese in Spalten angeordnet. Es gibt insgesamt 6 Spalten und man Elementen eine Breite von 1 - 6 Spalten zuordnen. Dafür gibt es die Klassen col-1 bis col-5 - keine Angabe bedeutet dabei ganze Breite (enstpräche einem col-6).
Diese Elemente werden dann bei schmaleren Anzeigen automatisch unterienander angezeigt.
- <form class="default" ...>
- <label class="col-3">
- Vorname
- <input type="text" name="first-name">
- </label>
- <label class="col-3">
- Nachname
- <input type="text" name="last-name">
- </label>
- </form>
Horizontale gruppiert angeordnete Elemente
Um Elemente in einer Zeile horizontal zu gruppieren, benötigt es ein Wrapper-Element mit der Klasse .hgroup. Dieses Element nimmt die gleichen Größen wie die Elemente an und verteilt den Platz innerhalb von sich selbst erstmal gleich, aber die einzelnen Elemente können auch wiederum durch die bekannten Größenangaben beeinflusst werden.
Die hgroup ist lediglich zulässig für kombinierte Eingabefelder, wie Telefonnummern, Datumsangaben etc. sowie RadioButtons mit sehr kurzen Labels (z.B. Geschlecht: m/w/kA, Schalter: ja/nein/kA, etc.). Es dürfen keine zu großen Felder und/oder zu lange Label-Texte bei der horizontalen Gruppierung verwendet werden!
- <form class="default" ...>
- <!-- ... -->
- <div>
- </div>
- <section class="hgroup">
- <label>
- </label>
- <label>
- </label>
- <label>
- </label>
- </section>
- <!-- ... -->
- </form>
Es gibt noch eine zweite Variante, die eingesetzt werden darf, wenn es sich bei dem Titel tatsächlich um das Label eines nachfolgenden Form-Elementes handelt. Beispiel aus der Nutzerverwaltung:
- <label for="inaktiv">
- </label>
- <section class="hgroup">
- <select name="inaktiv" class="size-s" id="inaktiv">
- <option value="<?= htmlready($i) ?>" <?= ($request['inaktiv'][0] === $i) ? 'selected' : '' ?>>
- <?= htmlReady($one) ?>
- </option>
- <? endforeach; ?>
- </select>
- <label>
- <input name="inaktiv_tage" type="number" id="inactive" value="0">
- </label>
- </section>
Kombinierte Variante mit col- und hgroup-Angaben
Es ist ebenfalls möglich und zulässig, horizontal gruppierte Element in Spalten einzuteilen:
- <label class="col-3">
- Telefonnummer
- <section class="hgroup">
- + <input type="text" size="3">
- <input type="text" maxlength="5" class="no-hint" size="5"> /
- <input type="text" maxlength="10" size="10">
- </section>
- </label>
- <label class="col-3">
- Fax
- <section class="hgroup">
- + <input type="text" size="3">
- <input type="text" maxlength="5" class="no-hint" size="5"> /
- <input type="text" maxlength="10" size="10">
- </section>
- </label>
Ausrichtung der Labels
Die Labels sollen linksbündig und oberhalb der Eingabefelder angebracht sein. Dies erleichtert die Lesbarkeit der Beschriftungen und verdeutlicht den Zusammenhang zwischen den Feldbeschriftungen und den Eingabefeldern.

Wenn der Platz in der Vertikalen beschränkt ist, sollen die Beschriftungen linksbündig und links neben den Formularfeldern angebracht sein. Dies erhält die Lesbarkeit und spart Platz in der Vertikalen. In diesem Fall sollten die Labels so gewählt werden, dass sie sich in ihrer Länge möglichst wenig unterscheiden, damit die Lücken zwischen den Labels und den Eingabefeldern nicht zu groß werden.
Innerhalb eines Kontextes sollten die Beschriftungen einheitlich angeordnet werden.
Placeholder/Platzhalter
Das placeholder-Attribut dient zum Befüllen von Eingabefeldern mit kurzen Hinweisen. Dieser Inhalt verschwindet, sobald ein Nutzer in das Eingabefeld klickt.
- Placeholder sollten nicht als Alternative zum Label verwendet werden.
- Placeholder sollten sparsam verwendet werden.
Beispiel für ein korrekt verwendetes placeholder-Attribut: TODO: Screenshot
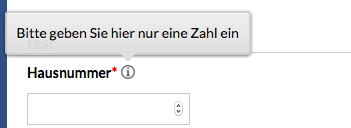
Beispiel für ein falsches placeholder-Attribut:

Art der Formularfelder
Die Art der Eingabefelder soll so gewählt werden, dass man an ihr erkennen kann, welche Eingaben möglich sind. Ein Textfeld dient zur freien Eingabe von Zeichen ohne Beschränkungen (außer in der Zeichenanzahl). Checkboxen, Radio Buttons oder Drop-Down Listen werden verwendet, um die Anzahl der Optionen einzuschränken oder für Einträge, wo sich Nutzer leicht vertippen.
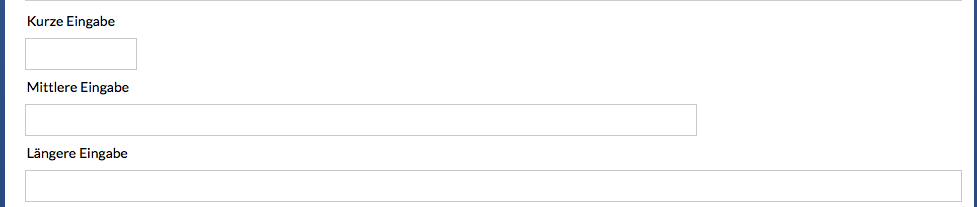
Größe der Formularfelder
Eingabefelder sollen groß genug sein, um typische Eingaben entgegen zunehmen, ohne dass man "über den rechten Rand hinausschreibt". Die Größe der Formularfelder soll so gewählt werden, dass sie deutlich machen, welche Eingaben dort möglich sind. Beispiel: Das Eingabefeld für die Veranstaltungsnummer sollte kürzer sein als das für den Veranstaltungstitel.
Das Stud.IP-Stylesheet schlägt standardmäßig drei Größen vor (CSS-Klassen "size-s","size-m" und "size-l"):
- size-s: 10em (gedacht für kurze Eingaben wie z.B. Zahlen)
- size-m: 48em
- size-l: 100%
- <form class="default" ...>
- ...
- <label>
- Kurze Eingabe
- <input type="text" class="size-s">
- </label>
- <label>
- Mittlere Eingabe
- <input type="text" class="size-m">
- </label>
- <label>
- Längere Eingabe
- <input type="text" class="size-l">
- </label>
- ...
- </form>

Die Voreinstellung ist "size-m". Ausnahme: Für die Input-Typen "number" und "date" ist die Voreinstellung "size-s".
- <form class="default narrow" ...>
- ...
- </form>
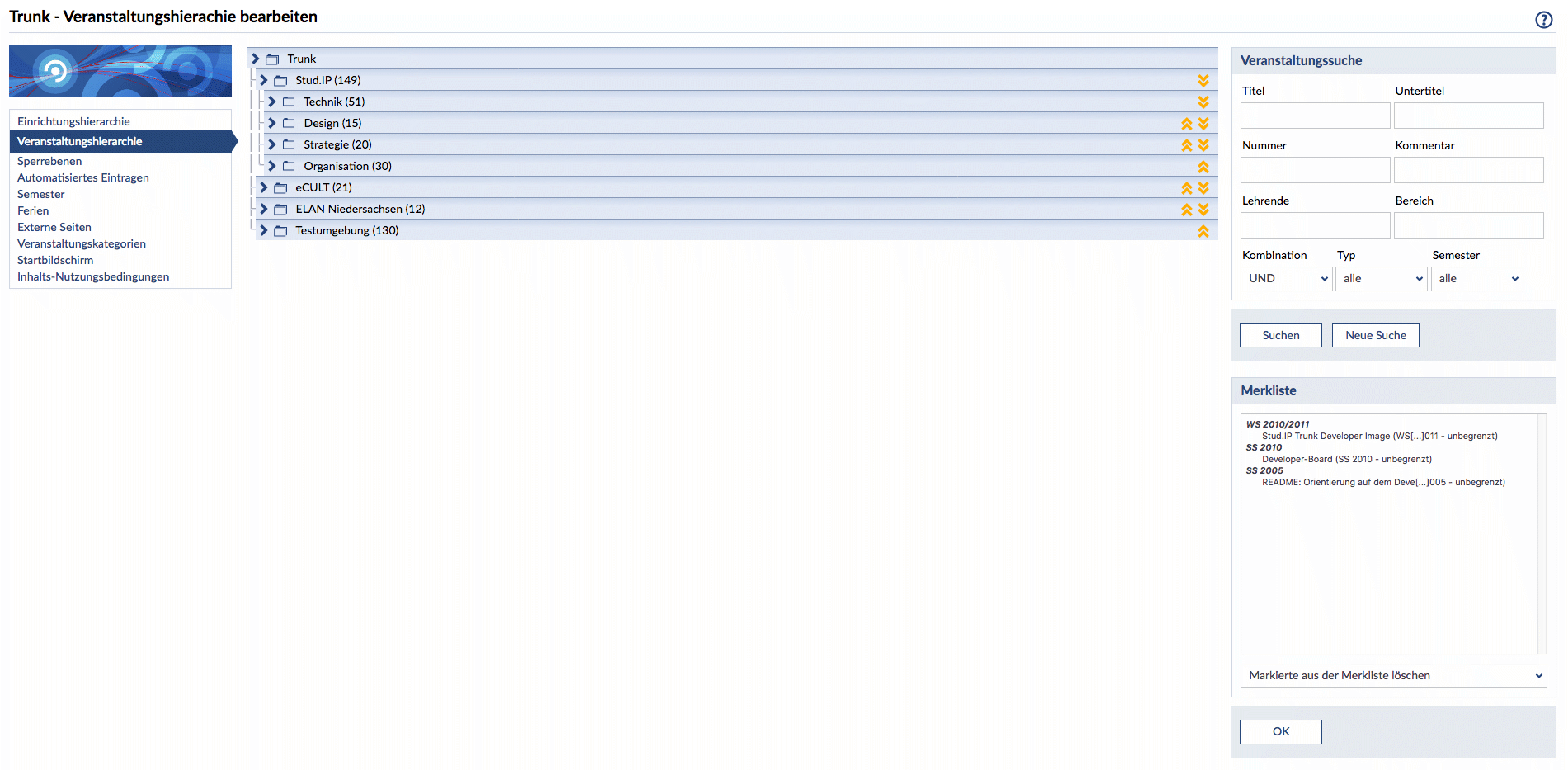
Schmale Formulare
Manchmal ist es notwendig, ein Formular standardmäßig besonders platzsparend anzubieten (siehe z.B. Admin > Standort > Veranstaltungshierarchie). Dafür kann dem Formular die Klasse "narrow" hinzugefügt werden. Dies sorgt dafür, dass die einzelnen Formularelemente etwas enger zusammenrücken, um ein frühzeitiges umbrechen zu vermeiden.

Kennzeichnung von Pflichtfeldern
- <form class="default" ...>
- <fieldset>
- <legend>Beschriftung</legend>
- ...
- <label>
- <span class="required">Eingabe A</span>
- <input type="number">
- </label>
- ...
- </fieldset>
- </form>
Pflichtfelder müssen mit einem hochgestellten roten Stern rechts neben der Feldbeschriftung gekennzeichnet werden. Die kann in einem Label mittels <span class="required"> im Quelltext umgesetzt werden.
Hinweistexte zu den Formularfeldern
Da die Beschriftung eines Formularfelds möglichst kurz sein sollte, ist es möglich, dass weitere Informationen oder erläuternde Hinweise zum entsprechenden Feld nötig sind. Ein erforderlicher Hinweis- oder Beschreibungstext zu einem Formularfeld wird mittels Tooltip realisiert. Der Tooltip wird über die vorhandene Logik <?= tooltipIcon(_('...'))?> rechts neben dem Label und ggf. hinter der Kennzeichnung eines Pflichtfeld positioniert.

Formatvorgaben und Eingabevalidierung
Wenn Eingaben nur in einem bestimmten Format erfolgen dürfen, soll dies kenntlich gemacht werden, entweder durch
- entsprechende Wahl bzw. Gestaltung der Formularfelder,
- eine "intelligente" Interpretation der Eingaben (z.B. Erkennung von 15 oder 1500 als Uhrzeit 15:00 Uhr) oder
- Hinweise beim Eingabefeld siehe Hinweistexte.
- Verwendung entsprechender Input-Types (siehe Eingabevalidierung?)
Die Eingabevalidierung soll, wenn möglich, direkt nach Verlassen des jeweiligen Eingabefeldes erfolgen. Zu jedem nicht ausgefüllten Pflichtfeld bzw. zu jedem sonstwie falsch ausgefüllten Eingabefeld soll der Korrekturhinweis direkt bei dem jeweiligen Eingabefeld erfolgen, so dass die Aufmerksamkeit des Benutzers direkt auf die noch zu vorzunehmenden bzw. zu korrigierenden Eingaben gelenkt werden.
Weitere Informationen: Eingabevalidierung
Buttons
Der Button zum Abschicken/Speichern/Übernehmen der eingegebenen Daten ("primäre Aktion") sollte linksbündig mit den Formularfeldern abschließen und sich direkt unterhalb des Formulars im <footer>-Element befinden. Damit wird deutlich, welche Daten durch einen Klick auf diesen Button übernommen werden.
Ein Button zum Abbrechen oder Zurücksetzen ("sekundäre Aktion") soll vermieden werden. Wenn er erforderlich ist, soll er sich visuell von dem Button für die primäre Aktion unterscheiden.

- TODO: Genauere Vorgaben für die Gestaltung von Buttons für sekundäre Aktionen formulieren
Ausnahme: Buttons bei Wizards
- wo sollten die Buttons für "zurück" und "weiter" bei mehrseitigen Formularen platziert werden
- zentriert ausgerichtet, wie groß der Abstand zwischen beiden Buttons?
- bei längeren Formularen (,die über eine Bildschirmseite gehen): Buttons "verdoppeln", also oben und unten auf der Seite anzeigen z. B. "zurück" und "weiter" Buttons
- http://patternry.com/p=multiple-page-wizard/
- weitere Recherche zu Buttons bei Wizards
Weiterführende Informationen
Allgemein
- Cheat Sheet For Designing Web Forms http://uxdesign.smashingmagazine.com/2011/10/07/free-download-cheat-sheet-for-designing-web-forms/ Attach:formsheet.pdf Δ
- http://uxdesign.smashingmagazine.com/2011/11/08/extensive-guide-web-form-usability/
- http://www.formsthatwork.com/Articles
- http://www.slideshare.net/cjforms/labels-and-buttons-on-forms
- Paper "Simple but Crucial User Interfaces in the World Wide Web: Introducing 20 Guidelines for Usable Web Form Design"
