- Entwickler-Doku
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Überblick
- Fehler berichten
- Entwicklungssystem aufsetzen
- Orientierung im Verzeichnisbaum
- Dateitypen und Coding-Style
- API-Dokumentation
- Die wichtigsten Klassen und Funktionen
- Datenbankzugriffe
- HTML-Ausgaben erzeugen
- Lokalisierung (L10N)
- Rechtestufen
- Asset-Bundling (≥4.2)
- JavaScript in Stud.IP
- Sicherheitsaspekte
- Gute Tipps für den Einstieg
- Was sind Lifters?
- Automatisierte Tests
- HowToResponsiveDesign
- Utf-8
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Regeln
- Weitere Themen
- Coding Standard
- Formatierungsfunktionen
- Flexi_Templates
- Trails im Kern
- API-Klassen
- AJAX in Stud.IP
- Glossar - Begriffsdefinitionen
- Visual Style Guide
- Einleitung (Stud.IP Design-Philosophie)
- Vier allgemeine Gestaltungsprinzipien für Stud.IP
- Usability-Prinzipien
- Seitenaufbau allgemein
- Design
- Farbe/Farbraum
- Icons
- Schrift
- CSS (Übersicht)
- Interaktionselemente
- Informationspräsentation
- Sprache (Schreibstil)
- Terminologie
- geschlechtergerechte Sprache
- Meldungen
- Sonstiges
- Suche
- Einstellungen
- Einleitung (Stud.IP Design-Philosophie)
- Plugin-Schnittstelle
- Spezielle Klassen
Sidebar
Auf dieser Seite... (ausblenden)
- 1. Sidebar
1. Sidebar
1.1 Vorbemerkung
Das Konzept der Infoboxen (Stud.IP-Versionen bis 3.0) hat sich grundlegend geändert zum Sidebar-Konzept (ab Stud.IP 3.1), das viele der Funktionen aus den alten Infoboxen aufnimmt, jedoch nicht direkt ersetzt. In Rahmen dieser Umstellung wurde die 3. Navigationsebene als Zeile unterhalb der Reiter in ein Navigationswidget der Sidebar verlegt.

1.2 Kurzbeschreibung
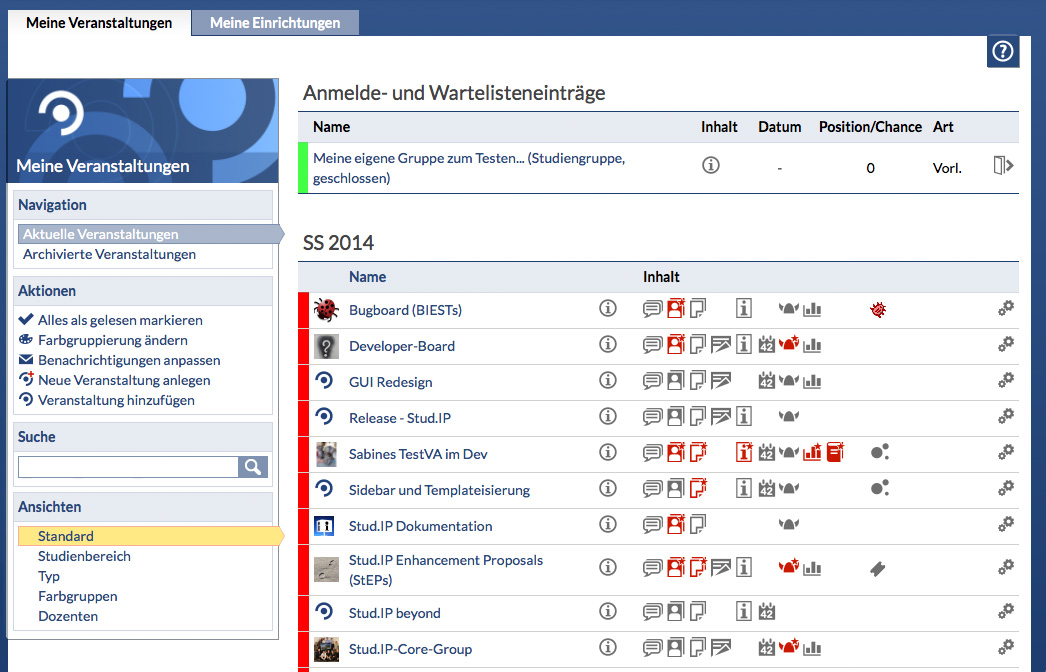
Die Sidebar befindet sich an fester Position am linken Rand einer Stud.IP-Seite. Die Sidebar ersetzt die Infobox älterer Stud.IP-Versionen und enthält mindestens eins, meistens mehrere Widgets. In der Sidebar befinden sich innerhalb von diesen Widgets die Elemente der 3. Navigationsebene, Aktionen, Ansichtsoptionen, seiteninterne Suchmöglichkeiten und Exportfunktionen. Sofern diese Standardwidgets nicht passend sind, kann eine Seite weitere Widgets haben. Die Sidebar besitzt zudem Orientierungsbild im Kopfbereich, das den Namen der Seite enthält, das Baisisicon des jeweiligen Bereiches zeigt und einen Avatar aufnehmen kann. Jede Seite sollte eine Sidebar besitzen.
1.3 Aufbau & Elemente
Orientierungsbild
Das Orientierungsbild ist 520px breit und 200px hoch. Zu allen Basisfunktionen (bzw. aufbauend auf deren Icons) werden entsprechende Orientierungsbilder ausgeliefert. Grundsätzlich können Standorte diese Bilder tauschen, sollten aber darauf achten, dass Bildinhalt und Helligkeit zum umgebenden Design passen. Im Zweifel steht die Stud.IP-GUI-Gruppe bereit, weitere Bilder zu erstellen oder Tipps zu geben, wie man eigenen Bilder integrieren kann.
Typen von Widgets
- Navigation: Enthält automatisch die 3. Navigationsbene entsprechend der Stud.IP-Navigationsstruktur (ehemals 3. Navigationsebene unterhalb der Reiterleiste). Navigationspunkte springen auf andere Seiten aber bleiben idealerweise innerhalb eines Navigationskontextes (=Reitersystem). Die aktuell gewählte Seite wird mit einem blauen Pfeil markiert. Navigationspunkte zeigen keine Icons.
- Aktionen: Enthält Aktionen, die den Inhalt der aktuellen Seite beeinflussen. Aktionen öffnen grundsätzlich einen Dialog und verlassen somit nicht den aktuellen View, den der Nutzer sieht.
- Ansichten: Diese enthalten Ansichtsoptionen bzw. Filter, die den angezeigten Content auf der jeweiligen Seite einschränken. Die jeweils gewählte Ansicht bzw. der Filter ist mit einem gelben Pfeil markiert.
- Suche: Ein Such-Widget ist seitenspezifisch, ermöglicht also das Suchen innerhalb des Contents der Seite. Idealerweise gilt, dass eine Suche hier nur innerhalb des Contents filtert, den ich auf dieser Seite insgesamt sehen kann bzw. erreichen kann. Wenn der Content einer Seite selbst ein Suchergebnis liefert (z.B. bei allen Suchfunktionen in Stud.IP) muss diese Suche außerhalb der Sidebar, z.B. in einer Content-Box im Content-Bereich der Seite realisiert werden. Ein Suchwidget könnte dann theoretisch den gefunden Content dynamisch Einschränken, idealerweise ohne Reload der Seite
- Export: Hier werden alle Funktionen aufgenommen, die konkret eine Datei (z.B. PDF, XLS-Export, CSV-Datei) zum Download anbieten.
Grundsätzlich beginnen Seiten mit der Navigation und den Aktionen, dann folgende weitere Widgets (in der Regel Suche, Ansichten oder Export). Die weitere Widgets können je nach Nutzungshäufigkeit der jeweiligen Seite platziert werden, die ersten beiden Positionen sind in der Reihenfolge fest vorgegeben.
Weitere Typen von Widgets
Gelegentlich tauchen folgende Type auf:
- Einstellungen: Für Einstellungen, die sich direkt auf die Seite auswirken und schnell in der Sidebar vorgenommen werden sollen
- Merkliste: Für das Zwischenspeichern von beliebigen Objekten
- ... (Die Liste wird ergänzt und weitere Widget-Typen, die nicht regelmäßig auftauchen, aber grundsätzlich in ihrer Benennung und Verwendung standardisiert sein sollen)
1.4 Was nicht in die Sidebar gehört
Hilfetexte: Bisher oft in der Infobox verwendet, gehören erklärende oder einleitende Texte über die Funktion einer Seite nicht mehr in die Sidebar. Der beste Platz dafür ist die in der Version 3.1 neu geschaffene Hilfe-Lasche, in der auch Touren gestartet werden und der Link zum Hilfe-Wiki zu finden ist.
Formulare: Mit Ausnahme eines Eingabefeldes für das Such-Widget gehören Formulare nicht in die Sidebar.
1.5 Sonst noch zu beachten
- Für die Sidebar gibt es eine feststehende API, die für die Erstellung verwendet werden muss.
- Die Umstellung des Admin-Bereiches erfolgt voraussichtlich im Rahmen der Arbeiten der Version 3.2, bis dahin ist nur die Navigation in das entsprechende Widget verlegt.
- Außer im Navigationswidget sollten in der Sidebar eindeutige und passende Icons in der Farbe blau verwendet werden und klickbar sein. Insbesondere Aktionen profitieren von der leichten Auffindbarkeit durch Icon + Text.
