- Entwickler-Doku
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Überblick
- Fehler berichten
- Entwicklungssystem aufsetzen
- Orientierung im Verzeichnisbaum
- Dateitypen und Coding-Style
- API-Dokumentation
- Die wichtigsten Klassen und Funktionen
- Datenbankzugriffe
- HTML-Ausgaben erzeugen
- Lokalisierung (L10N)
- Rechtestufen
- Asset-Bundling (≥4.2)
- JavaScript in Stud.IP
- Sicherheitsaspekte
- Gute Tipps für den Einstieg
- Was sind Lifters?
- Automatisierte Tests
- HowToResponsiveDesign
- Utf-8
- Zum Einstieg: Stud.IP-Entwicklungs-HOWTO
- Regeln
- Weitere Themen
- Coding Standard
- Formatierungsfunktionen
- Flexi_Templates
- Trails im Kern
- API-Klassen
- AJAX in Stud.IP
- Glossar - Begriffsdefinitionen
- Visual Style Guide
- Einleitung (Stud.IP Design-Philosophie)
- Vier allgemeine Gestaltungsprinzipien für Stud.IP
- Usability-Prinzipien
- Seitenaufbau allgemein
- Design
- Farbe/Farbraum
- Icons
- Schrift
- CSS (Übersicht)
- Interaktionselemente
- Informationspräsentation
- Sprache (Schreibstil)
- Terminologie
- geschlechtergerechte Sprache
- Meldungen
- Sonstiges
- Suche
- Einstellungen
- Einleitung (Stud.IP Design-Philosophie)
- Plugin-Schnittstelle
- Spezielle Klassen
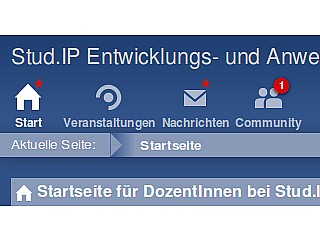
Kopfzeile
Kopfzeile
Die Kopfzeile leitet jede Seite ein und bietet Zugriff auf alle Kernbestandteile von Stud.IP:
Je nach Rechtestufe des angemeldeten Nutzers und eingerichteten Systemplugins werden unterschiedliche Systembereiche von hier aus zugänglich gemacht.
Die Kopfzeile sieht den größten Gestaltungsspielraum für Anpassungen an die Corporate Identity des Betreibers vor.
Folgende Anpassungen sind hier möglich:
- Einfügen des eigenen Logos an beliebiger Position (Vorschlag: Rechts neben dem Stud.IP Logo)
- Einfügen weiterer eigener Links in der Kopfzeile (Vorschlag: links neben der globalen Suchen)
Noch einige Hinweise zur Eigenanpassung der Kopfzeile:
- Entfernen Sie nicht die Icons aus der Kopfzeile, da die Icons ihre Gestaltung innerhalb des Systems wiederholt auftauchen und damit eine Verbindung zu dieser Navigation schaffen
- Entfernen Sie nicht die Beschriftung der Icons, da die Nutzer über diese Beschriftung wichtige Erklärungen erhalten und der Text auch in anderen Systemsprachen zur Verfügung steht.
- Ändern Sie nicht die Reihenfolge der Icons oder teilen Sie die Icons in mehrere Zeilen auf.
- Ordnen Sie Kopfzeile nicht an andere Stellen (etwa als Seitenleiste) an. Das Stud.IP-System benötigt an einigen Stellen teilweise eine sehr breite Darstellung. Die Kopfzeile ist in dieser Form am besten auf das System abgestimmt.
# Sie können alle Elemente der Kopfzeile leicht über css2-Angaben definieren, unter anderem auch die Positionierung aller Elemente.